作者:修竹 | 来源:互联网 | 2023-09-15 18:16
篇首语:本文由编程笔记#小编为大家整理,主要介绍了网站调整为黑白的方法相关的知识,希望对你有一定的参考价值。
当举行哀悼活动时,有时会要求将网站调整为黑白色,确保展现效果肃穆凝重
通过以下方法可快速将网站调整为黑白
首先,先下载grayscale.js文件,需要使用这个插件实现效果
链接: https://pan.baidu.com/s/1KWbWDWHclvjPcZfMIJljxA 提取码: uw9e
修改首页
在html文件中加入以下代码(自行更换grayscale.js的路径)
修改全站
要将全站都变成黑白的话,需要在全站公用的js文件中加入代码,如果没有公用js的话,就只能在每个页面加个js文件了
公用js文件内容(自行更换grayscale.js的路径):
//特殊日子IE10及其以上浏览器 全站灰色
document.write('');
document.write('');
document.write('');
点击可切换黑白
如果需要点击一下变成黑白,再点击一下变回原样,需要在html文件中加入以下代码(自行更换grayscale.js的路径)
网站变灰
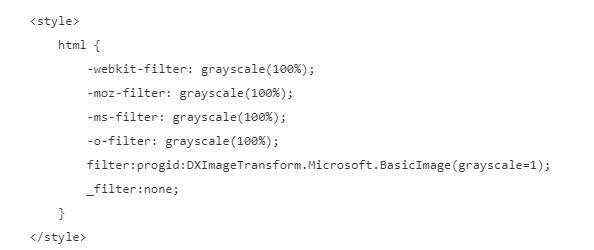
可以使用下面的兼容性写法,达到兼容更多浏览器的作用。
以下适用于主流浏览器(除IE外),放置在网站公共头部或者底部文件里

如果需要对IE浏览器进行兼容
还需要使用到一个JS,两者搭配可以达到较好的兼容性
引入到页面中并指定变黑白的部分即可,如果指定全部,使用body就可以了
grayscale(document.body); //整站变成灰色
grayscale(document.getElementById("main"));//指定元素变灰色
grayscale.reset(document.getElementById("main"));//指定元素还原